워드프레스 글을 모바일로 볼때 좌우 여백이 불편할 때, 모바일 좌우 여백 조정 방법에 대해 이야기해 보려고 해요. 특히 CSS 코드를 활용하여 쉽게 조정할 수 있는 방법을 공유할게요. 이 글을 통해 핸드폰 화면에서도 더 깔끔하게 보이는 웹사이트를 만들 수 있도록 도와드리겠습니다.
워드프레스 모바일 좌우 여백 문제 이해하기
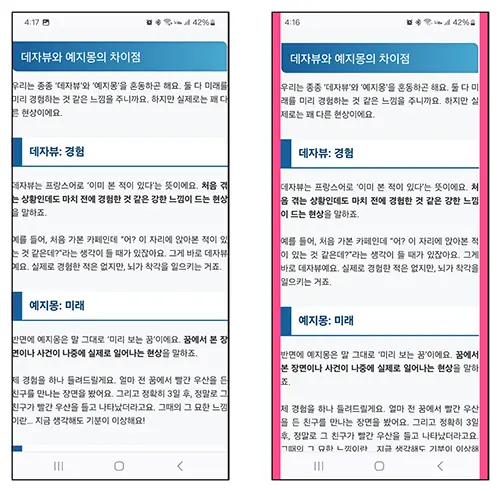
먼저, 핸드폰에서 웹사이트를 볼 때 여백 문제는 자주 발생하는 상황이에요. 특히 반응형 웹 디자인이 아닌 경우, 화면의 크기와 비율에 따라 콘텐츠가 깔끔하게 정렬되지 않을 수 있습니다. 이때 모바일 좌우 여백 조정을 해주면 보다 나은 사용자 경험을 제공할 수 있죠. 사용자들이 핸드폰으로 웹사이트를 방문할 때, 시각적으로 불편한 점이 없도록 하는 것은 매우 중요합니다.
모바일 좌우 여백 조정이 과도하게 설정되어 있거나 부족하면 콘텐츠가 혼잡해 보이거나, 반대로 너무 빈약해 보여 사용자에게 좋지 않은 인상을 줄 수 있습니다. 깔끔하게 정돈된 웹페이지는 이는 사용자의 사이트 체류 시간을 늘리고, 결과적으로 사이트 개선에 긍정적인 영향을 줄 수 있습니다. 따라서 모바일 좌우 여백 조정은 웹사이트의 전반적인 품질을 높이는 데 중요한 역할을 하게 됩니다.

CSS 코드를 이용한 모바일 좌우 여백 조정
CSS는 Cascading Style Sheets의 약자로, 웹 페이지의 스타일을 지정하는 데 사용되는 언어입니다. 모바일 좌우 여백 조정을 하고 싶다면 CSS 코드가 매우 유용하답니다. CSS는 다양한 속성을 사용하여 요소에 대한 스타일을 지정할 수 있습니다. 특히 여백(margin)과 패딩(padding) 속성은 웹사이트의 시각적 레이아웃에 큰 영향을 미치는 중요한 속성입니다.
여백(margin) 속성 CSS 적용하기
핸드폰에서 좌우 여백을 10px씩 추가하려면, CSS 파일을 찾아서 추가하거나 수정해야 합니다. 아래와 같은 CSS 코드를 사용하면 됩니다. 이 코드를 워드프레스 관리자 페이지에서 Appearance > Customize > Additional CSS에 추가하세요.
@media only screen and (max-width: 600px) {
body {
margin-left: 10px;
margin-right: 10px;
/* 위아래 여백도 필요하면 추가 가능 */
margin-top: 20px;
margin-bottom: 20px;
}
}이 코드는 화면 너비가 768px 이하일 때, 즉 모바일 기기에서 body 영역에 좌우 10px의 여백을 추가하도록 되어 있어요. 이렇게 작성한 CSS 코드는 핸드폰 화면에서만 적용되기 때문에 데스크탑 버전에는 영향을 주지 않습니다.
위 코드에서 ’10px’은 모바일 좌우 여백 조정값입니다. 이 값을 조정하여 사용자에게 최적의 모바일 화면을 제공할 수 있습니다. 혹시 20px로 설정하면 좌우 여백이 넓어져 콘텐츠와 화면의 테두리 사이에 여유가 생기겠죠. 그러면 전체적인 페이지가 조금 더 여유로운 느낌을 줄 수 있습니다.
또한, 위에서 설정한 ‘margin-top’과 ‘margin-bottom’을 통해 웹페이지의 요소 간 간격도 조정할 수 있어요. 이런 식으로 CSS 코드를 수정하면서 여백을 유연하게 조정할 수 있는 점이 CSS의 큰 장점입니다.
패딩(padding) 속성 CSS 적용하기
여기서 더 나아가 CSS의 ‘padding’ 속성을 활용하여 콘텐츠의 내외부 여백을 더욱 세밀하게 조정할 수 있습니다. 이 코드를 추가하면 핸드폰에서 콘텐츠의 좌우 패딩이 조정되어 훨씬 더 쾌적한 시청환경을 제공하죠. ‘padding’은 요소 내부의 여백을 나타내는데, 아래와 같이 사용하면 돼요.
@media only screen and (max-width: 600px) {
.content {
padding-left: 15px;
padding-right: 15px;
/* 위아래 패딩도 추가해줄 수 있음 */
padding-top: 10px;
padding-bottom: 10px;
}
}이 코드를 추가하면 핸드폰에서 콘텐츠의 좌우 패딩이 조정되어 콘텐츠와 테두리 사이에 여유가 생겨 더욱 보기 좋게 나타납니다. 패딩 속성을 활용하여 콘텐츠가 너무 화면의 가장자리에 붙지 않도록 조정하는 것이죠. 이처럼 ‘margin’과 ‘padding’ 속성을 적절히 활용하면 원하는 디자인을 자유롭게 누릴 수 있습니다.
CSS 그리드 또는 플렉스 박스(Flexbox) 활용 방법
여기서 한 단계 더 나아가 각 요소들의 구성에 따라 CSS 그리드 또는 플렉스 박스(Flexbox)를 활용하는 방법도 고려해 볼 수 있습니다. 이러한 CSS 레이아웃 기법은 콘텐츠를 균형 있게 배치하는 데 큰 도움이 됩니다. 예를 들어, 두 개의 컬럼으로 구성된 레이아웃을 만들고 싶다면 CSS Flexbox를 사용해 이런 식으로 코드를 작성할 수 있습니다.
@media only screen and (max-width: 768px) {
.container {
display: flex; /* Flexbox 사용 */
flex-direction: column; /* 세로 방향 배치 */
margin-left: 15px;
margin-right: 15px;
}
.column {
margin-bottom: 10px; /* 컬럼 사이 여백 */
}
}위와 같은 코드를 사용하는 경우, 모바일 화면에서 컬럼이 세로로 쌓이게 되어 공간을 효과적으로 활용할 수 있습니다. 사실 플렉스 박스와 CSS 그리드는 현대 웹 디자인에서 매우 자주 사용되는 기술들로, 매우 유연하면서도 강력한 기능을 제공합니다. 이런 방식으로 여백 조정을 하며 레이아웃을 최적화할 수 있습니다.
사용자 정의 CSS를 추가하는 방법워드프레스 플러그인 활용하기
CSS 코드를 수정하는 것이 부담스럽다면 특정 플러그인을 사용하는 것도 좋은 방법입니다. ‘WP Add Custom CSS’와 같은 플러그인을 설치하면 보다 쉽게 CSS를 수정할 수 있답니다. 이 플러그인은 직관적인 인터페이스를 제공하여, 사용자들이 손쉽게 CSS를 추가하고 관리할 수 있도록 돕습니다. 직접 코드를 입력할 필요 없이 시각적으로 조정할 수 있어서 훨씬 간편하죠.
플러그인 사용법
플러그인을 설치한 후, ‘기타 설정’ 메뉴에서 추가 CSS를 입력할 수 있는 섹션이 생깁니다. 여기서 위에서 설명한 CSS 코드를 그대로 붙여넣고 저장하면 됩니다. 추가적인 CSS 수정 뿐만 아니라, 필요에 따라 각 요소의 스타일을 상태에 따라 쉽게 바꿀 수 있기 때문에 정말 유용해요. 예를 들어, 특정 요소가 hover 되었을 때의 스타일을 설정할 수 있죠.
.button:hover {
background-color: #0073aa; /* 버튼 hover 색상 수정 */
color: white; /* 텍스트 색상 변경 */
}이렇게 하면 사용자가 버튼 위에 마우스를 올렸을 때 버튼 색상이 변경돼 시각적 효과를 추가할 수 있습니다. 간단한 CSS 수정이지만, 사용자 경험을 더욱 향상시키는 중요한 요소가 됩니다.
마무리
워드프레스에서 모바일 좌우 여백 조정 방법에 대해 알아보았습니다. CSS 코드를 활용하면 반응형 웹 디자인에서 중요한 여백 조정을 쉽게 할 수 있어요. 정말 소소한 변화지만, 사용자 경험에 큰 영향을 미칠 수 있다는 점 잊지 마세요! 이제 여러분의 사이트를 핸드폰에서도 자연스럽고 쾌적하게 보이도록 만들어 보세요. 이러한 세심한 노력들이 결국 사용자에게 더 많은 가치를 제공하며, 사이트의 전반적인 품질을 향상시킬 것입니다.
100% 확실한 구글 색인 확인 방법 워드프레스 한글 고유주소 연결 오류 해결 방법 2가지